De eerste ontwerpen waren opgebouwd naar eigen inzicht rekening houdende met hoe de gebruiker dit zou zien. Deze schetsen zijn opgezet om te dienen als basis en ter verduidelijking van het concept. Om deze designs zo goed mogelijk te laten aansluiten bij de gebruiker en naar de wensen van de Stakeholders zijn er enkele vervolgstappen. Het bespreken van deze ontwerpen met de Stakeholders en het testen ervan met de doelgroep zullen meer helderheid bieden in ontbrekende of onduidelijke onderdelen, iconen en functionaliteiten.
V1.
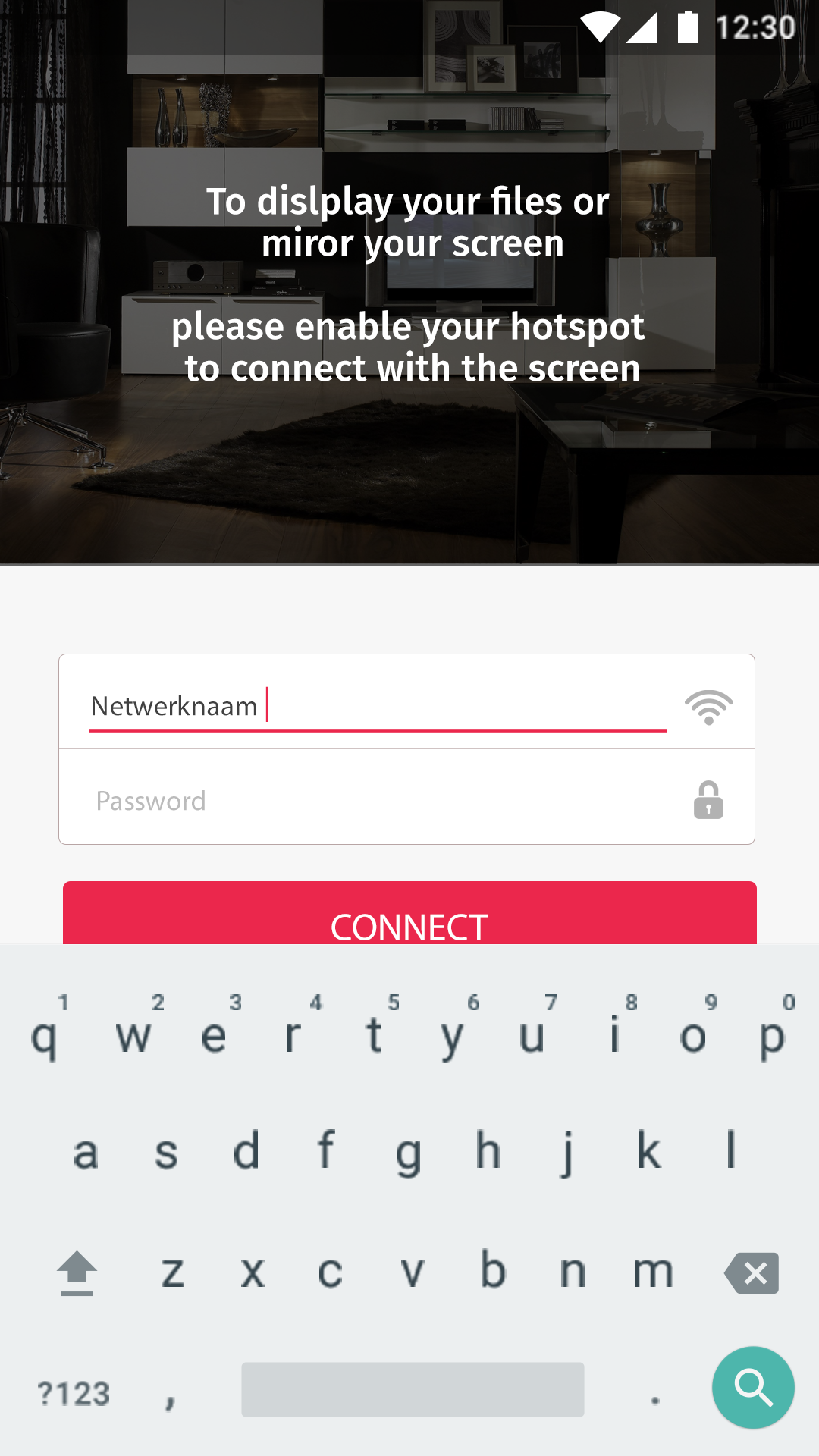
Deze schetsen zijn (in mijn ogen) een goede basis. Maar voordat deze getoond worden aan de Stakeholders of gebruikt worden met een user-test bekijk ik ze zelf nog eens beter. Deze schetsen zijn opgebouwd aan de hand van de native components en standaard richtlijnen wat het ook vrij saai en clean maakt. Daarbij missen ze nog mijn eigen inbreng en smaak. Na er nog eens beter naar gekeken te hebben, zowel naar het design qua aantrekkelijkheid als naar de technische elementen, bleek er nog het een en ander niet te werken. Deze schetsen houden namelijk rekening met fixed content streamen maar uit het gesprek bleek dat screen mirroring de voornaamste feature is.
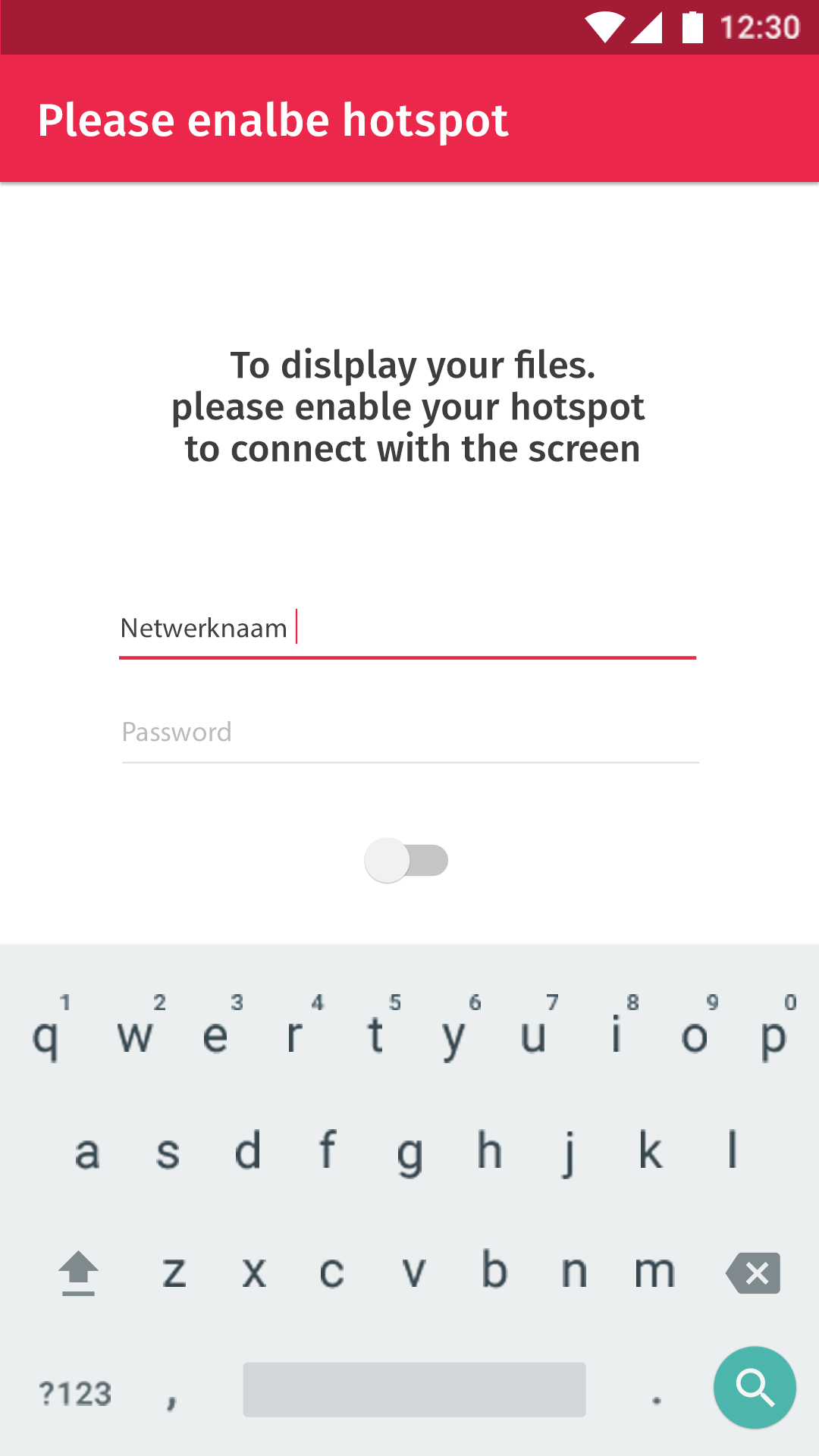
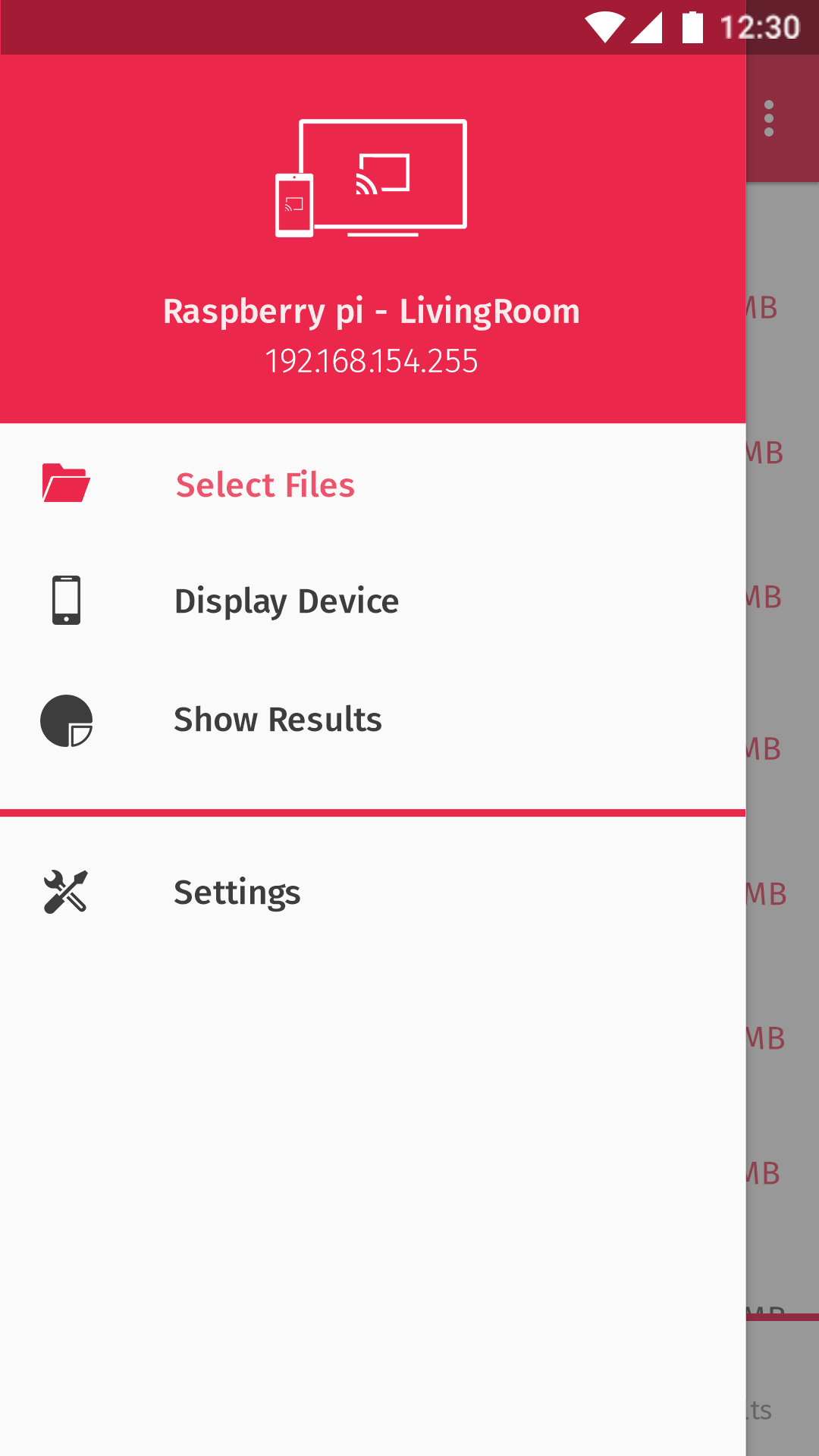
In de tweede versie wordt rekening gehouden met screencasting als hoofd feature en wordt mijn eigen draai aan de ontwerpen gegeven. Dit komt onder andere terug in de gelaagdheid/diepte. Ik ben zelf een fan van shadows en transparanties die diepte of lagen lijken te vormen binnen de app.
V2.
Achtergrond
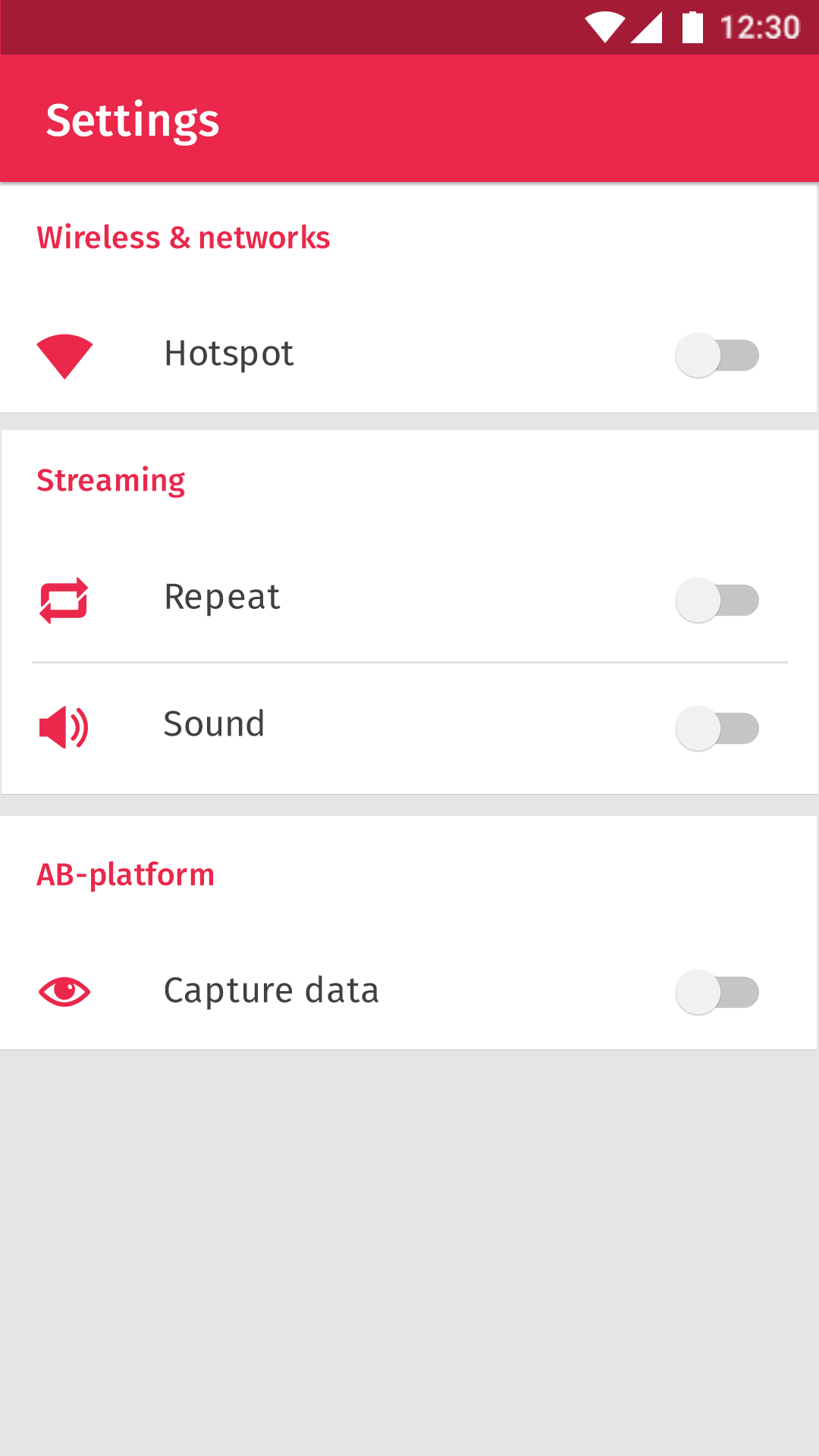
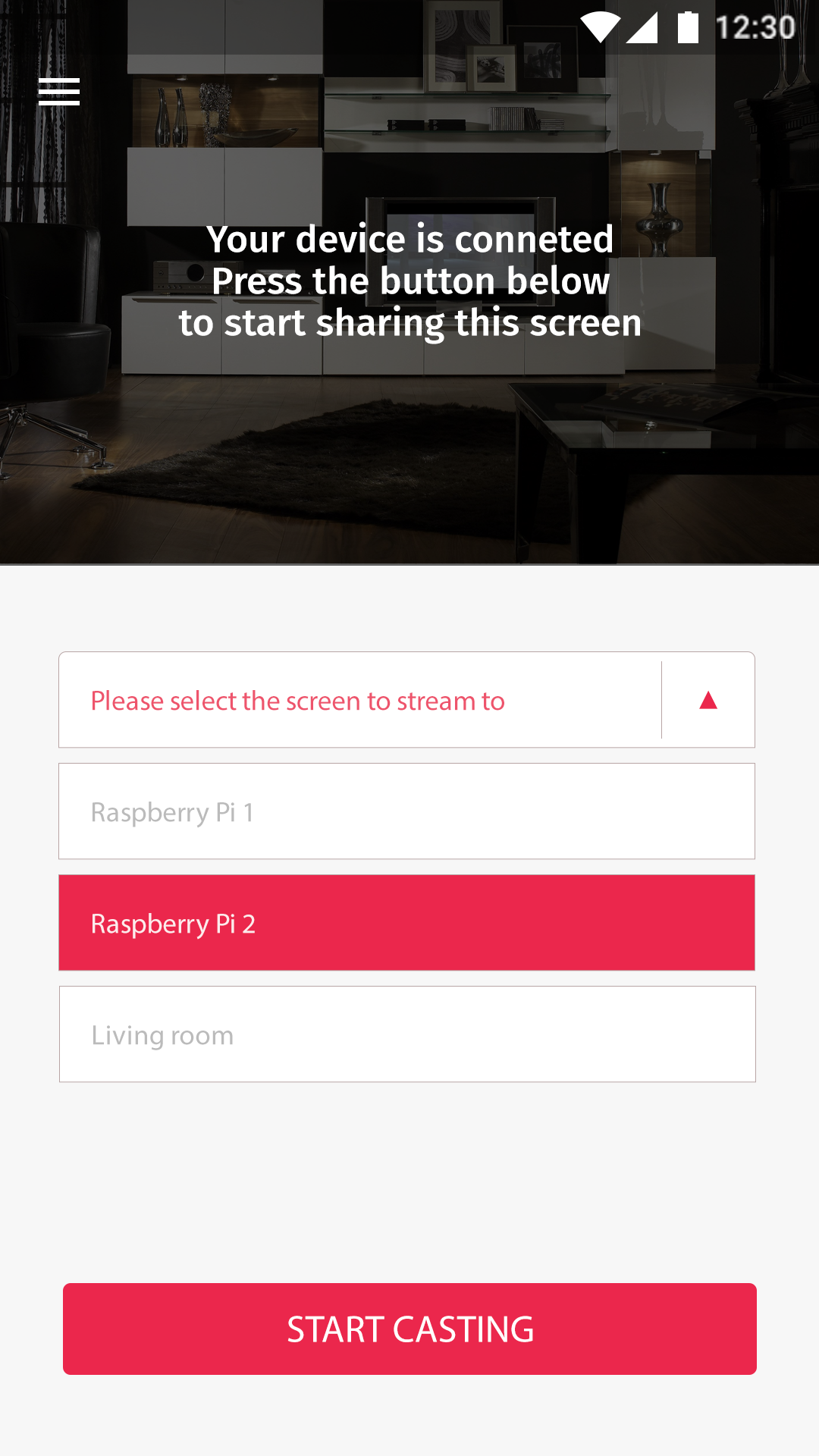
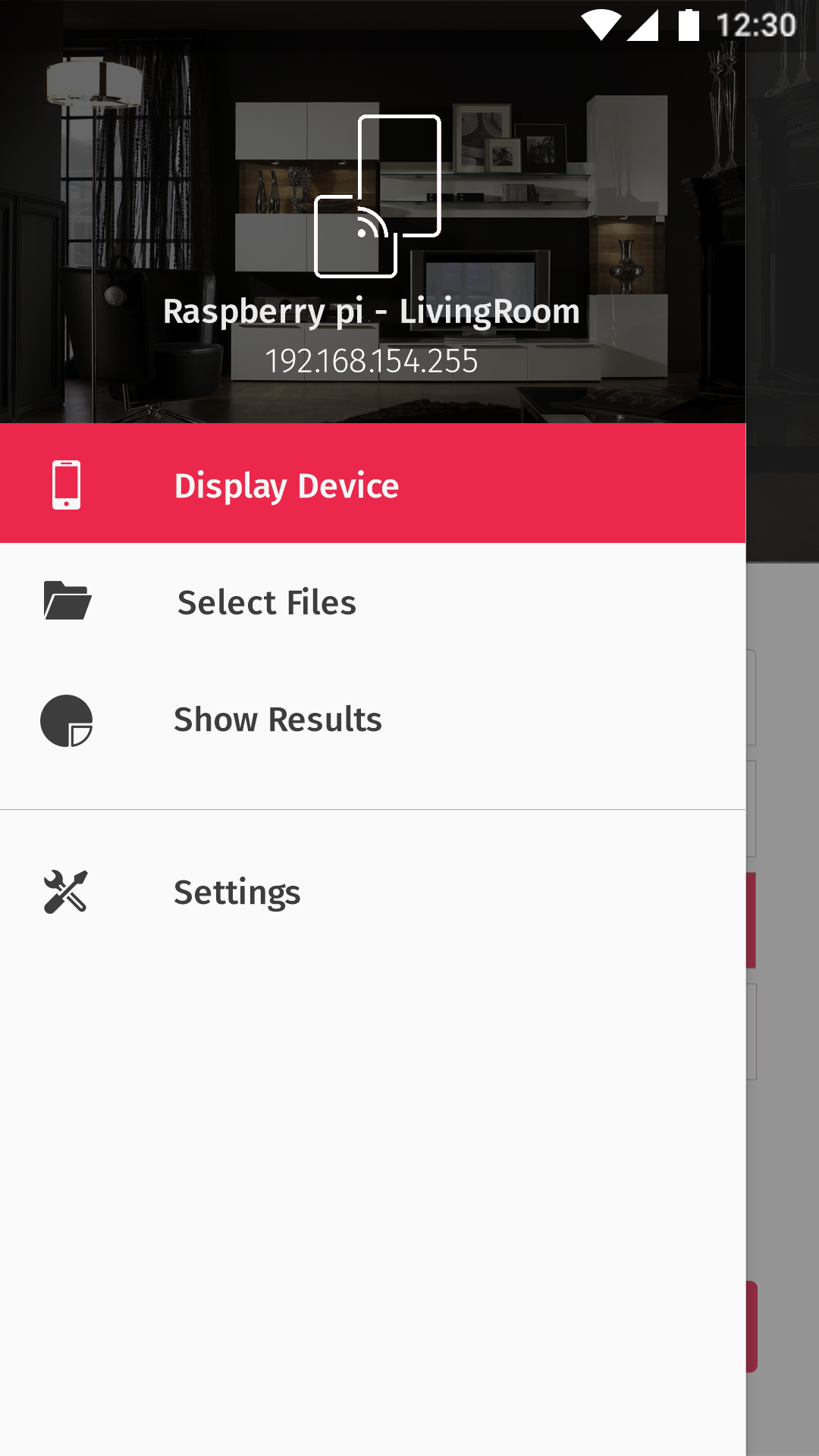
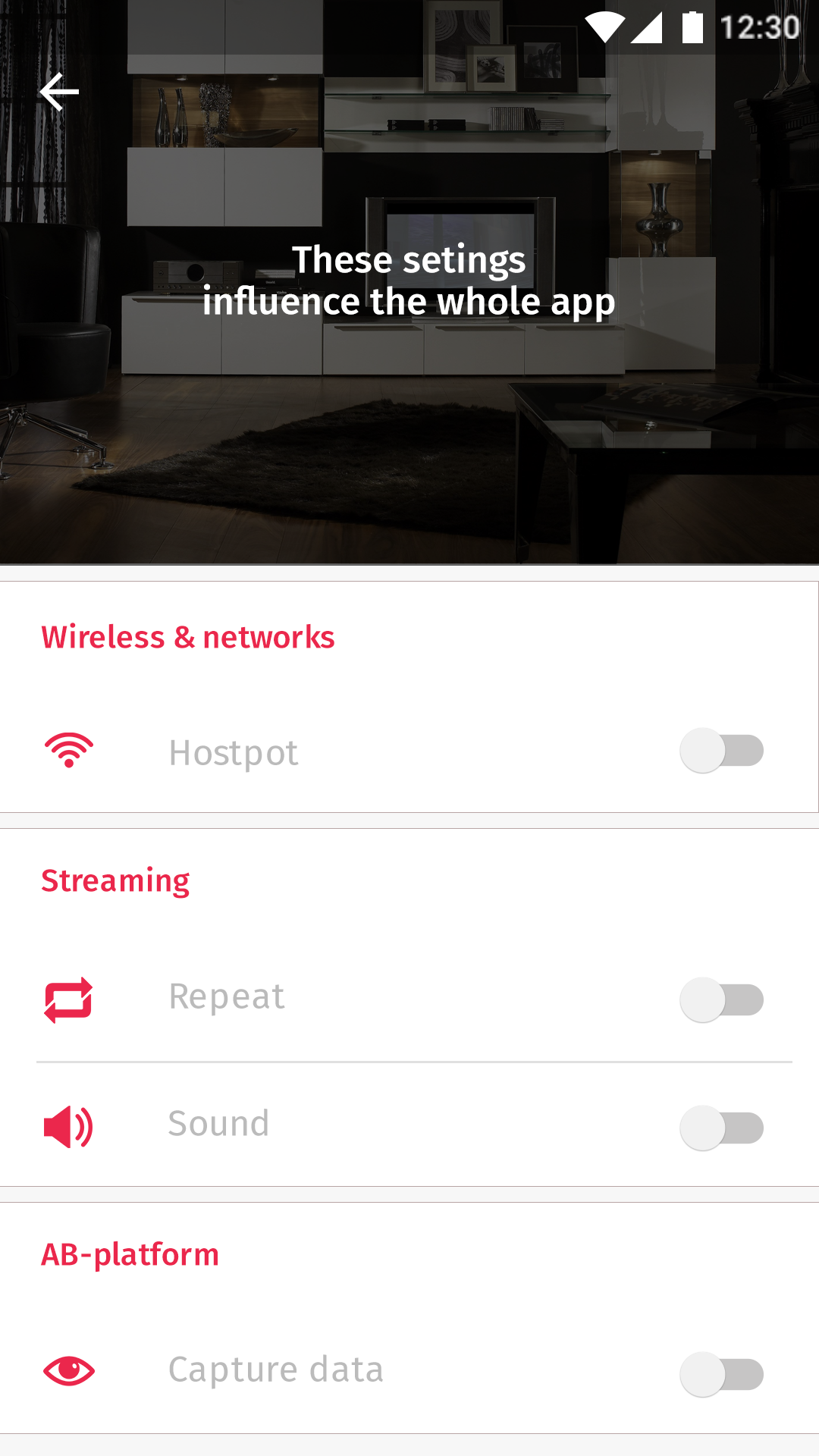
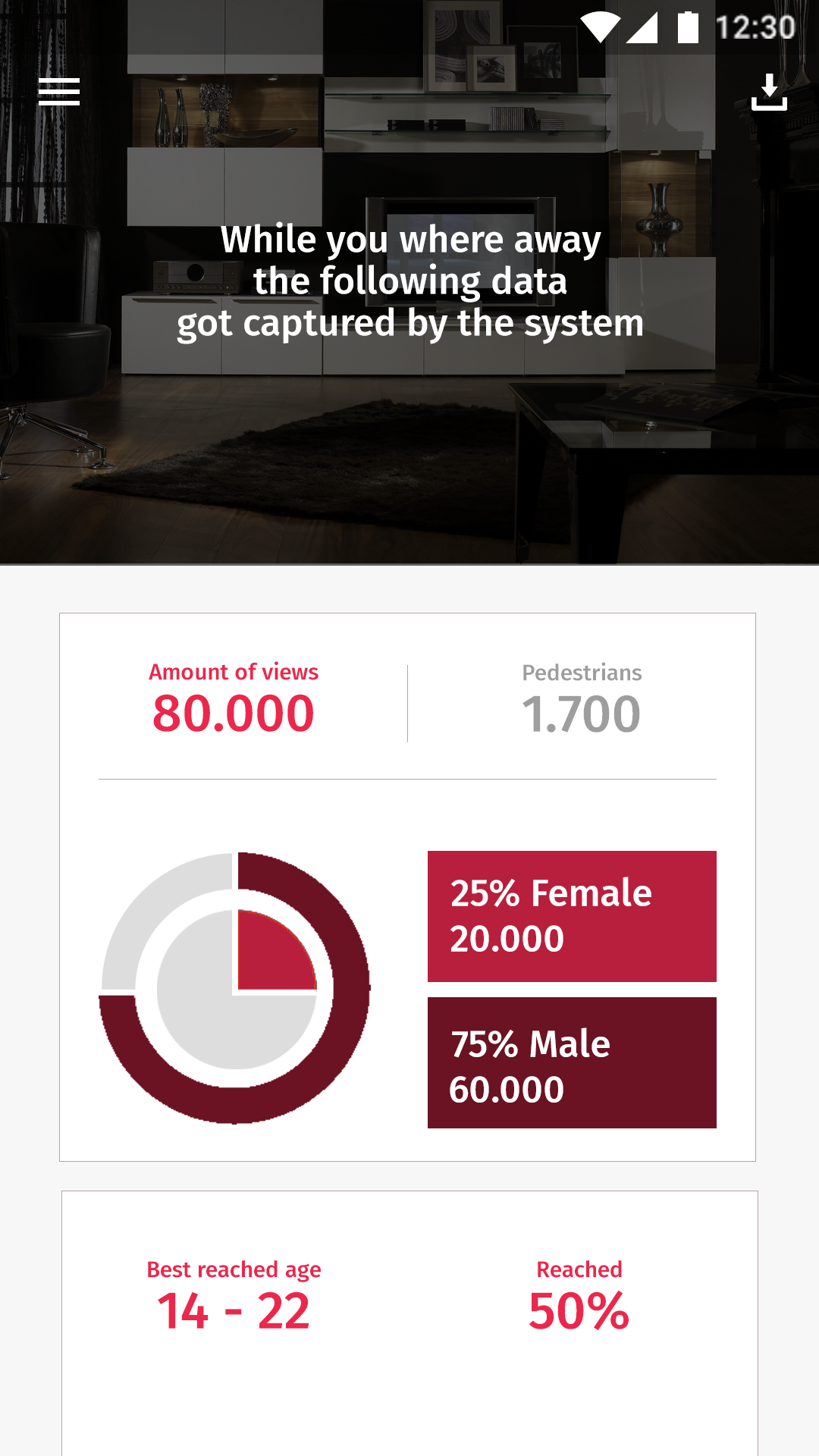
Een van de opvallendste wijzigingen is die van de achtergrondkleur. De fellere witte kleur is ingeleverd voor een lichtgrijze tint. Deze tint heeft als voordeel dat dit prettiger oogt dan een volledig fel wit. Daarbij past de grijze tint ook ideaal in het straatje van de diepte en gelaagdheid.
Header
Op de verschillende pagina’s is steeds een header toegevoegd. Deze header is er om een bepaalde sfeer en feeling te creëren en tevens de gelaagdheid/diepte in de App te brengen. Daarbij zorgt deze header voor extra informatie waarin een tip voor de gebruiker getoont word.
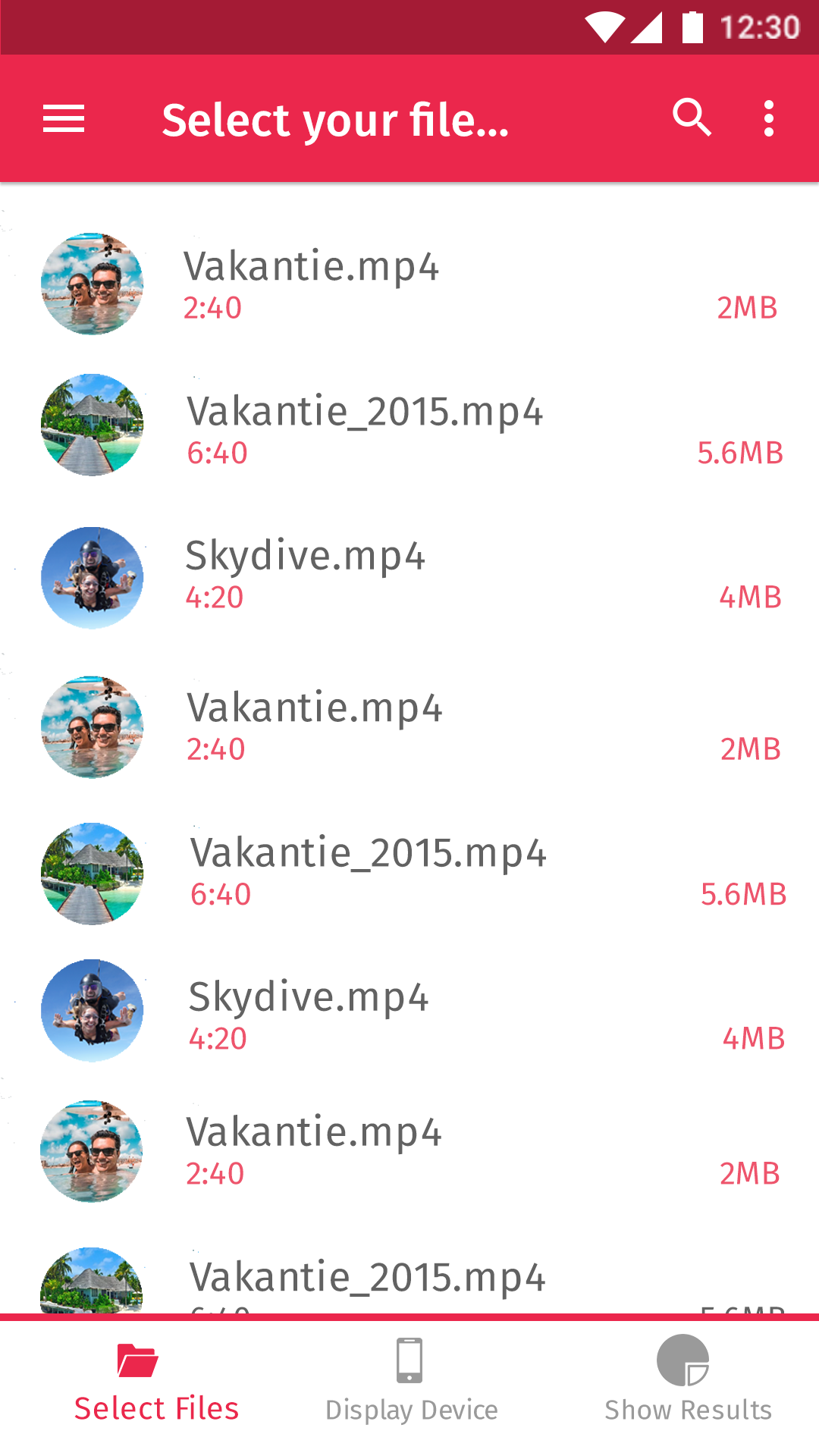
File-overzicht
De video’s & afbeeldingen zijn niet meer weergegeven als lange rijen met veel tekst. Deze zijn nu net als de systeem galerij van samsung weergegeven. Dit is herkenbaarder voor de gebruiker. Tevens is hierdoor het afbeelding oppervlak vergroot waardoor de gebruiker eerder de frame / afbeelding herkent die gestreamt dient te worden. Daarbij zijn Afbeeldingen en video’s nu beter van elkaar gescheiden door het gebruik van icoontjes (dit was eerst alleen af te lezen aan de bestand extensie).
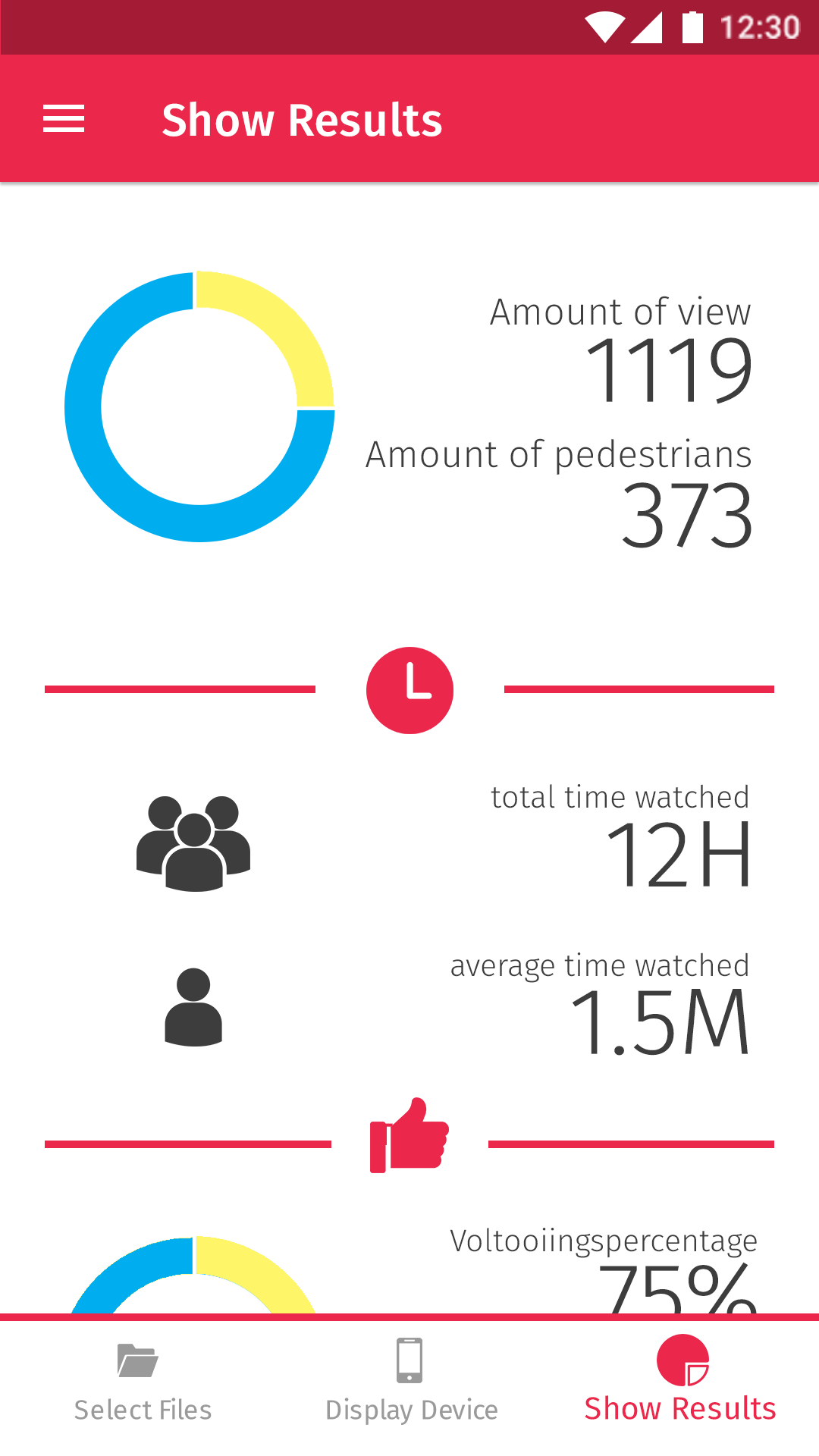
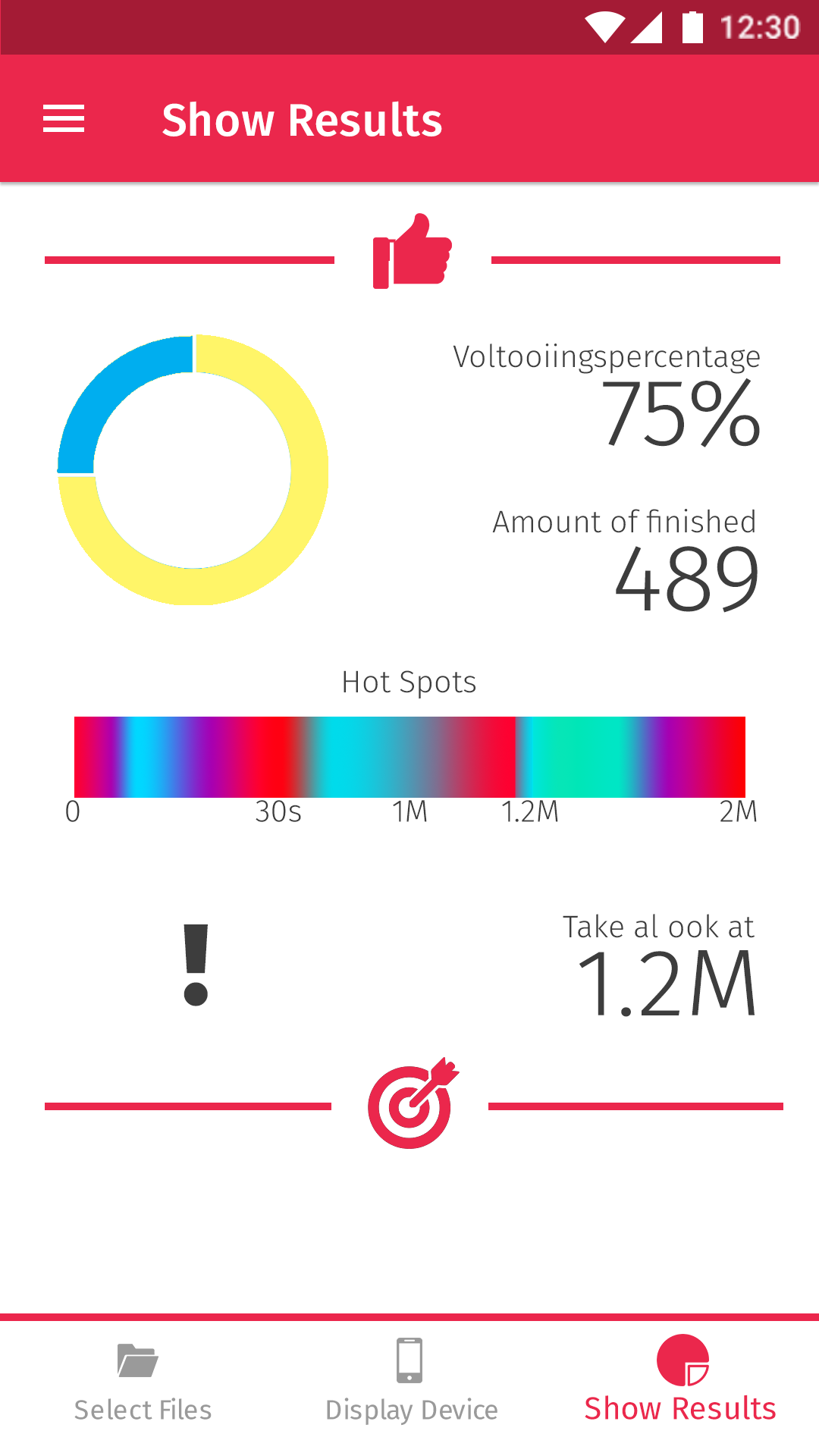
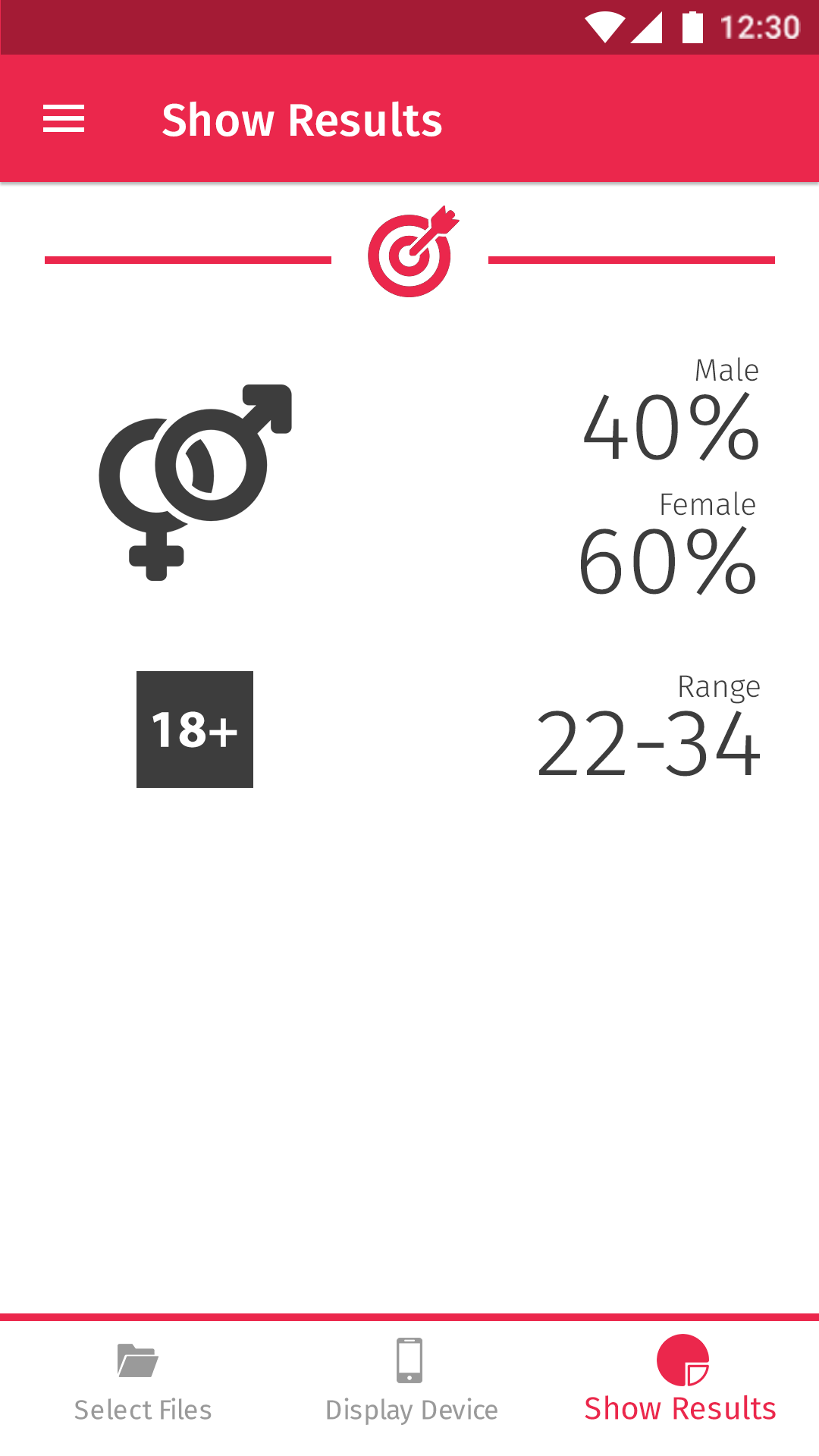
Cards
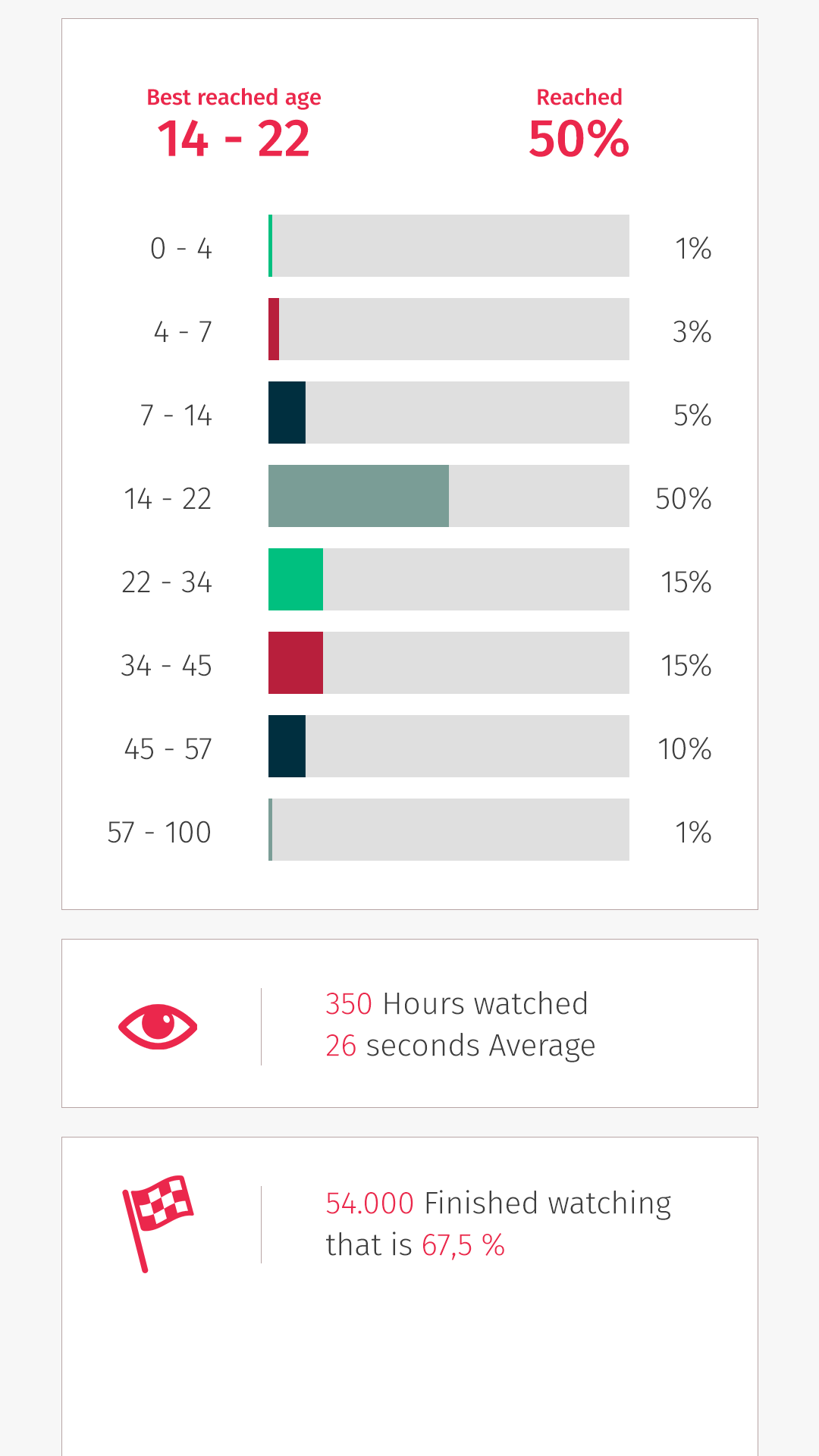
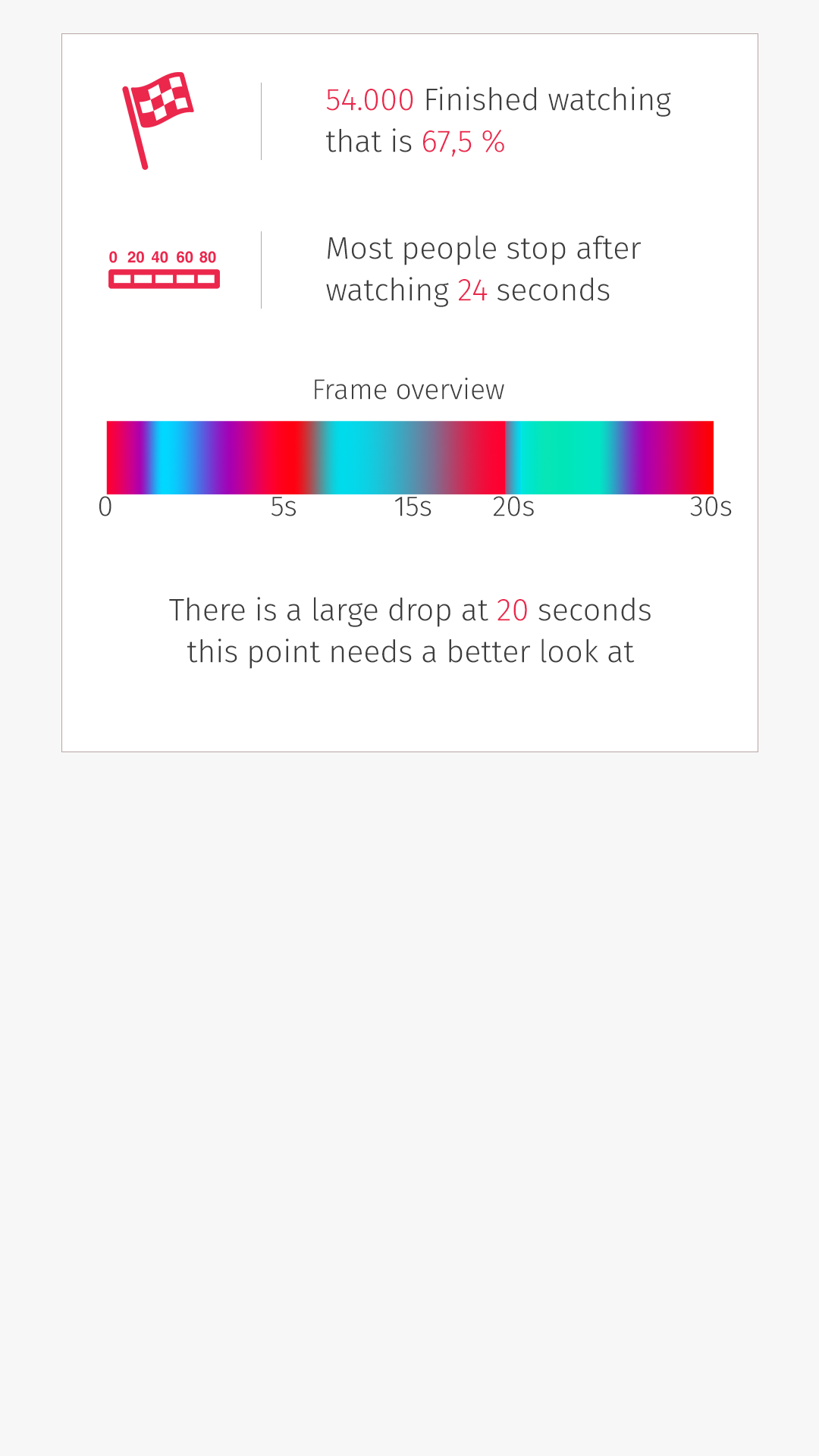
De wijziging die veel opvalt op de Show Results pagina is de presentatie van data. De data worden getoond in cards in plaats van afgezonderd door strepen. Deze cards zijn een modernere manier die gebruikt wordt om gegroepeerde content te scheiden. Daarbij zorgen deze cards voor meer rust ten opzichte van het eerste ontwerp. Persoonlijk vind ik dit veel stijlvoller dan het eerste ontwerp waarbij de strepen hiervoor gebruikt werden. Daarbij komt ook als positief puntje dat deze cards van nature een dropshadow (elevation) hebben die weer binnen mijn stijl past.
Kleurgebruik – tekst
De data (getallen, nummer en percentages) zijn in een rode (huisstijl) tint weergegeven. Dit maakt de App iets speelser maar ook een stuk overzichtelijker. De data zelf springen er nu meer uit en de tekst ziet er niet meer uit als een grote zwarte brij aan tekst.
Bibliografie
Anthony. (2018). Why You Should Never Use Pure Black for Text or Backgrounds. Retrieved from uxmovement: https://uxmovement.com/content/why-you-should-never-use-pure-black-for-text-or-backgrounds/
Babich, N. (2018). The Guide to Mobile App Design: Best Practices for 2018 and Beyond. Retrieved from Studio by UXPin: https://www.uxpin.com/studio/blog/guide-mobile-app-design-best-practices-2018-beyond/
Google. (2018). Cards . (2018). Retrieved from Material Design: https://material.io/design/components/cards.html
Icon Design Guidelines. (2018). Retrieved from Android Developer: https://developer.android.com/guide/practices/ui_guidelines/icon_design
Studio, G. S. (2018). Android Nougat Free GUI. Retrieved from Material Design Kit: https://materialdesignkit.com/android-gui/
Studio, T. (2018). Bright Colors in UI Design: Benefits and Drawbacks. Retrieved from UX Planet: https://uxplanet.org/bright-colors-in-ui-design-benefits-and-drawbacks-433680f0a1c7